L’accompagnement

Création graphique Design UX / UI Développement Ecoconception web SEO
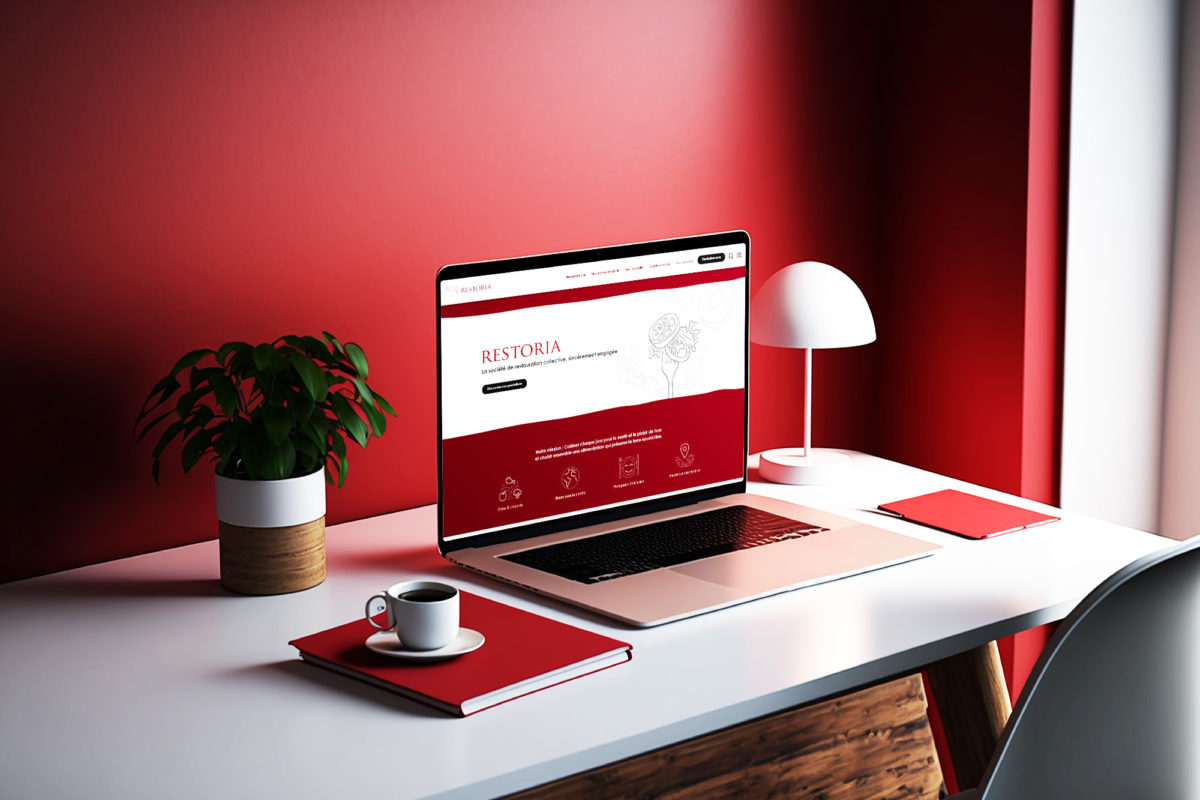
Mettre en avant les initiatives et services de RESTORIA tout en améliorant l'expérience en ligne des visiteurs.
Nous avons personnalisé l’accompagnement de RESTORIA lors de la refonte de leur site en répondant spécifiquement à leurs besoins. Cette démarche incluait la création d’un Nanosite mettant en avant l’écodesign, renforçant ainsi leur engagement en faveur d’une cuisine collective responsable de manière concise et efficace.

La cible de RESTORIA englobe principalement les professionnels de la restauration collective, tels que les gestionnaires de cantines, les chefs cuisiniers, les responsables de restaurants d’entreprise, les établissements scolaires, les établissements de santé, et toute organisation cherchant des solutions de restauration collective responsables et adaptées.






Nous avons sollicité le client à travers un questionnaire afin de comprendre ses préférences en matière d’univers graphique. Cette démarche nous a permis de développer deux propositions graphiques, facilitant ainsi la prise de décision du client. À partir de cette étape, nous avons pu dériver différentes déclinaisons des maquettes.
Les fonctionnalités sont élaborées et soumises à des tests de manière progressive. À travers des itérations successives, le produit s’améliore de façon continue. Cette approche intègre le développement (Dev) et l’exploitation (Ops) pour renforcer la collaboration et l’efficacité. Elle implique également l’automatisation des processus de développement et de déploiement, contribuant ainsi à une gestion plus fluide.
La gestion du projet Nanosite est centralisée sous la responsabilité d’une personne unique. Le processus se divise en plusieurs étapes, débutant par un atelier de recensement des fonctionnalités pour évaluer leur adéquation avec le budget. Ensuite, un cahier des charges est élaboré comme base pour créer des wireframes. Après validation, nous développons les pistes graphiques et adaptons les pages selon les choix du client. Le chef de projet surveille le respect du planning, supervise la phase de développement du recettage à la mise en ligne. Dans le cadre de ce projet précurseur axé sur l’écoconception, la supervision continue du chef de projet assure l’alignement sur les principes environnementaux et la satisfaction du client à chaque étape du processus.
Vous souhaitez échanger sur votre projet ?
Vous souhaitez obtenir un conseil ou un devis ?
Vous souhaitez vous inscrire dans une démarche éco-responsable ?
Notre équipe d’experts vous accompagne et vous donne une réponse personnalisée pour répondre à votre besoin.