L’accompagnement

Design UX / UI Développement SEO
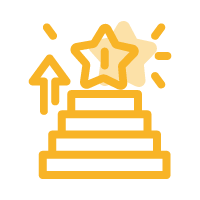
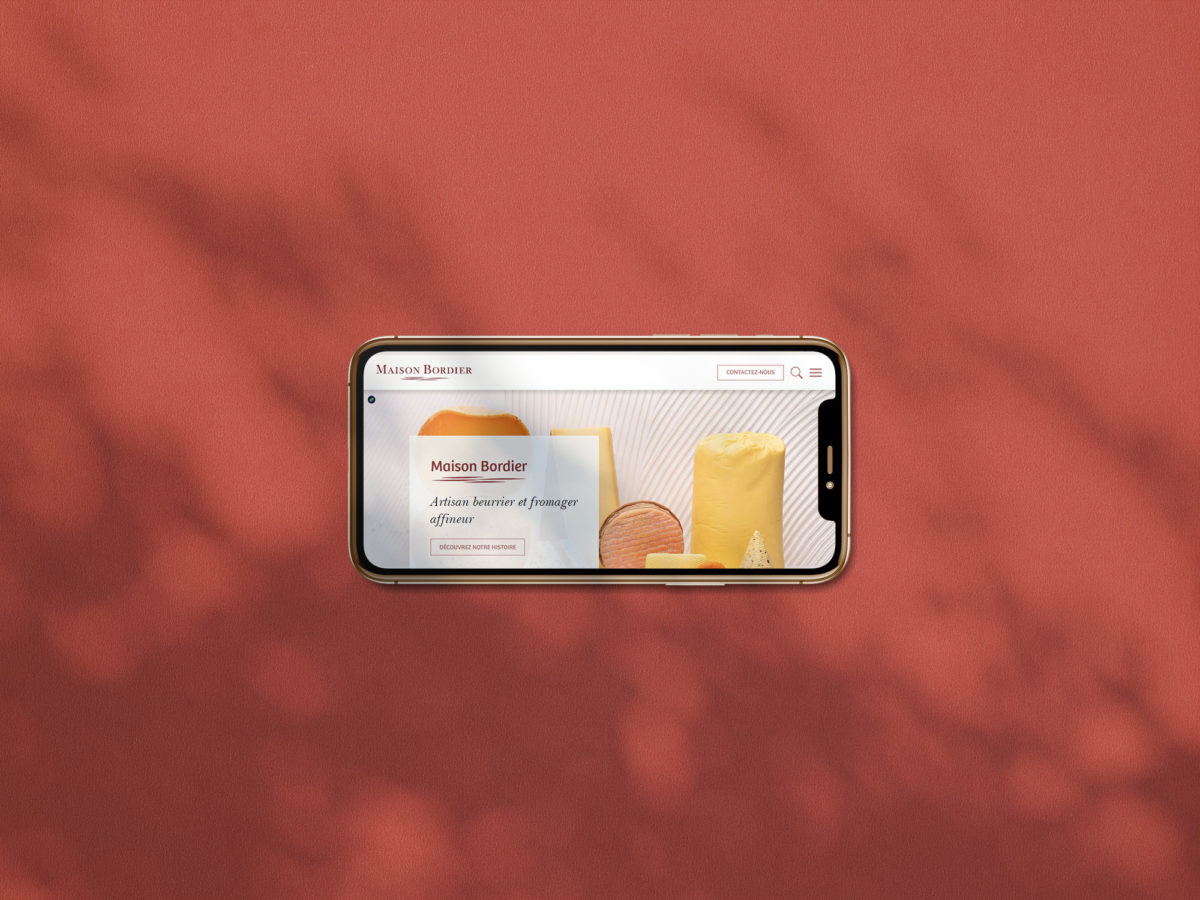
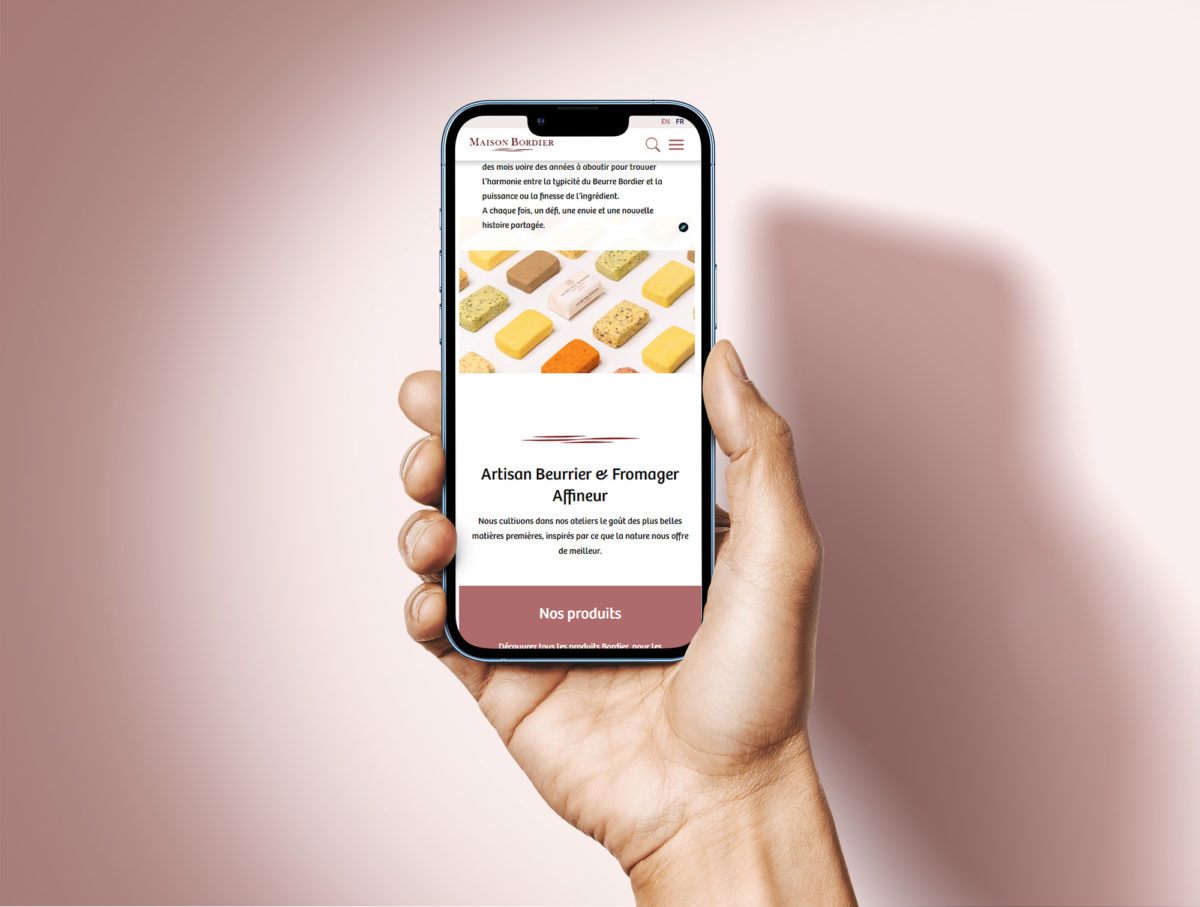
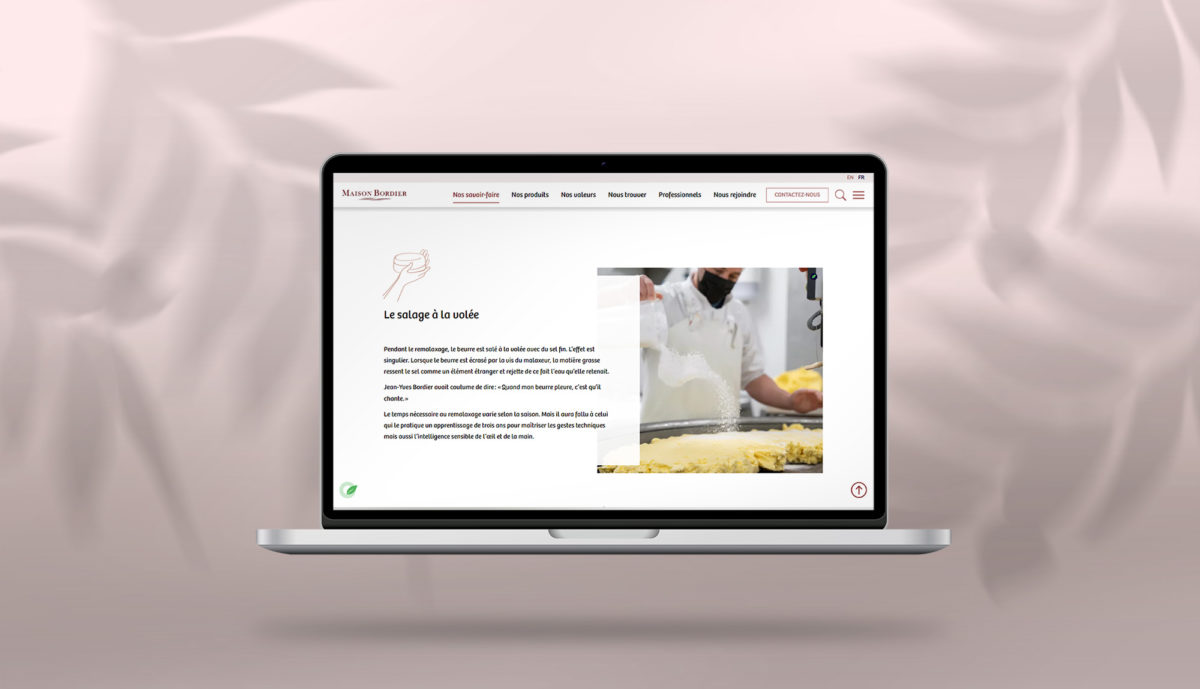
Bordier est essentiellement associé à son beurre, cependant, leur image pâtit d'un manque de connaissance de leurs autres produits. Ils cherchent à élargir leur visibilité en mettant en avant l'intégralité de leur gamme de produits, tout en modernisant leur site pour le rendre contemporain.
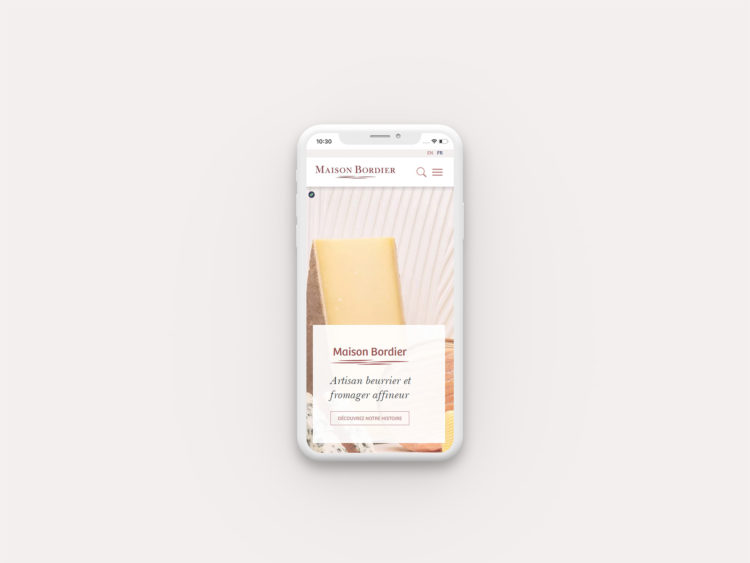
Useweb a joué un rôle essentiel dans la refonte du site de Maison Bordier, visant à élargir sa renommée au-delà de son beurre emblématique.

La clientèle est principalement constituée de partenaires commerciaux (B2B) et de consommateurs finaux (B2C).






Nous avons sollicité le client à travers un questionnaire afin de comprendre ses préférences en matière d’univers graphique. Cette démarche nous a permis de développer deux propositions graphiques, facilitant ainsi la prise de décision du client. À partir de cette étape, nous avons pu dériver différentes déclinaisons des maquettes.
Les fonctionnalités sont élaborées et soumises à des tests de manière progressive. À travers des itérations successives, le produit s’améliore de façon continue. Cette approche intègre le développement (Dev) et l’exploitation (Ops) pour renforcer la collaboration et l’efficacité. Elle implique également l’automatisation des processus de développement et de déploiement, contribuant ainsi à une gestion plus fluide.
La gestion de projet est centralisée sous la responsabilité d’une personne unique. Pour un projet Nanosite, nous divisons le processus en plusieurs étapes. Tout commence par un atelier de recensement des fonctionnalités, évaluant leur compatibilité avec le budget. Ensuite, nous élaborons un cahier des charges servant de base pour créer des wireframes. Après validation, nous développons les pistes graphiques et déclinons les pages selon les choix du client. Le chef de projet assure le respect du planning, des livraisons, et supervise la phase de développement, du recettage à la mise en ligne. Enfin, un atelier de prise en main du Back Office permet au client de maîtriser rapidement son site. La supervision continue du chef de projet garantit la satisfaction du client à chaque étape.

“ Nous sommes très satisfaits de la gestion de ce projet et du rendu du site web, très attendu par nos clients et collaborateurs ! Une bonne méthodologie, des échanges constructifs sur la compréhension mutuelle de nos métiers, et une belle disponibilité de l’équipe Useweb ! ”
Julie SUGLIANI
Responsable produit & communication
Vous souhaitez échanger sur votre projet ?
Vous souhaitez obtenir un conseil ou un devis ?
Vous souhaitez vous inscrire dans une démarche éco-responsable ?
Notre équipe d’experts vous accompagne et vous donne une réponse personnalisée pour répondre à votre besoin.