Vous avez un projet de création d’app mobile et ne savez pas quelle solution privilégier ? Useweb vous aiguille sur les étapes à suivre ainsi que les outils à utiliser pour concevoir vos applications.

Création d’une application mobile : quelles solutions ?
Avant de débuter : définir les contours de votre projet d’app
S’assurer que l’appli est la bonne réponse à votre besoin
Avant de vous lancer dans ce projet, il est important d’en définir les contours, et notamment de répondre à quelques questions :
- Pourquoi a-t-on besoin de concevoir cette application ?
- Pourquoi l’application serait-elle plus pertinente qu’un site responsive ?
- A-t-elle besoin d’être publiée sur les différents app stores ? Quelle est la plus-value d’avoir une présence sur ces app stores ?
Rédiger un cahier des charges
Nous vous recommandons de rédiger un cahier des charges fonctionnel. Ce dernier vous permettra de répondre à ces questions, mais également de définir les besoins et les contraintes pour le développement de cette appli. Votre agence de développement peut également vous accompagner pour la rédaction de ce cahier des charges.
Choisir entre développer en interne ou par une agence
La création d’une application mobile constitue une qualification à part entière qui n’est pas toujours disponible en interne. En effet, les solutions et méthodes seront différentes du développement d’un site et nécessitent des compétences spécifiques ; En développement, mais pas seulement : La publication sur les stores est elle-aussi une tâche qui nécessite une certaine expertise.
Si vous avez ces compétences en interne, voici les conseils des experts Useweb afin de faire les bons choix pour votre appli
Adapter la solution au projet
Avoir définir le pourquoi de votre application mobile vous aidera à définir le comment. En effet, les solutions sont nombreuses, elles ont chacune des avantages et des inconvénients. Parmi ces solutions :
- Les purement natives que sont le développement en Swift ou en Java/Kotlin, nécessitent de réécrire l’application sur les deux plateformes que sont iOS et Android. Nous ne les aborderons pas au cours de cet article
- Les solutions hybrides comme Flutter ou React Native, qui permettent un développement avec la même base de code pour les deux plateformes.
- Les solutions embarquées avec une webview comme Ionic ou Cordova.
Flutter, le choix de USEWEB pour les applications mobiles de ses clients
Si les solutions précédentes ne fournissaient pas de véritable plateforme de développement (SDK, Software Developpment Kit »), Flutter propose nouveau langage Dart (orienté Objet, héritier du JavaScript et du C). Si vous avez un outil de gestion des données (back-office) sur un site web déjà existant, l’application pourra l’utiliser. Dans le cas contraire, il suffira de créer ce back-office. L’application et son interface utilisateur devront être codés avec le langage Dart, à travers le framework Flutter, et l’application pourra être déployée côté Android avec le Play Store ou iOS avec l’App Store depuis la même base de code. Et c’est bien là que se situe le principale avantage de cette option : bénéficier d’un lien très fort avec les fonctionnalités d’un terminal mobile, et d’un développement unique pour les deux plateformes.
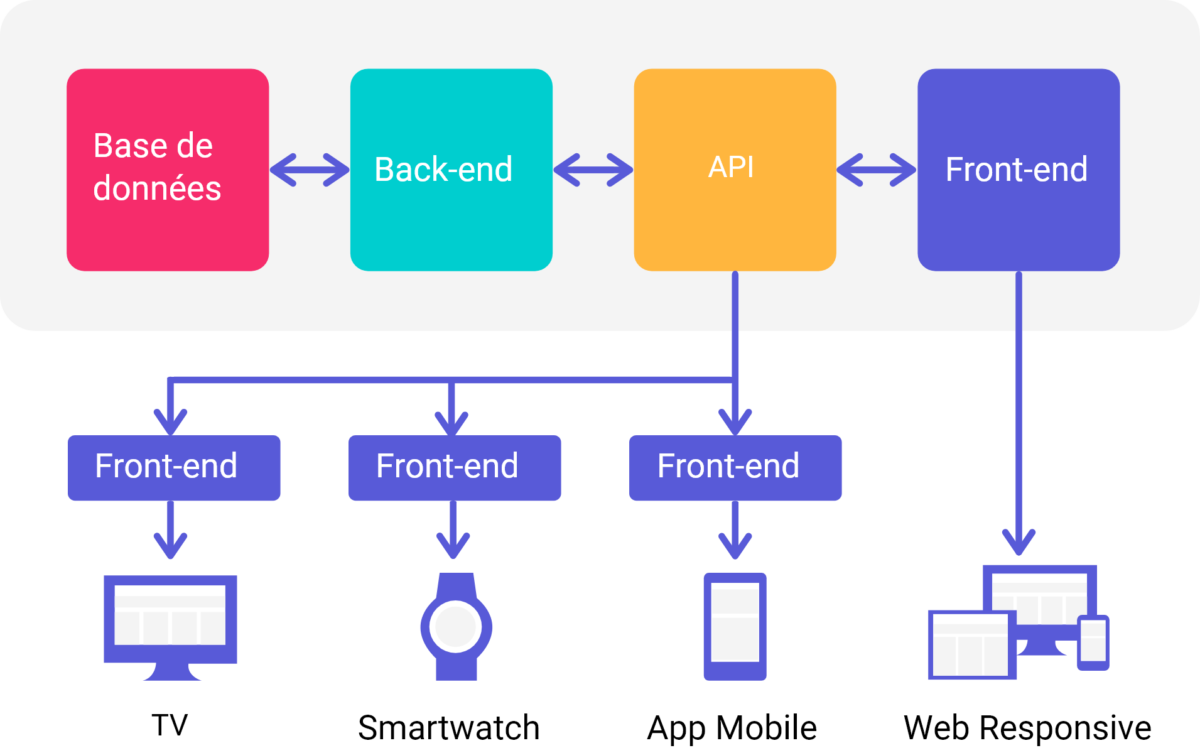
Ce choix s’inscrit dans notre approche globale : une architecture technique découplée :
- une partie pour la création et le stockage de contenus
- une ou plusieurs autres, sont chargées de les présenter à l’utilisateur via une interface

Les deux systèmes communiquent au travers de services Web ou d’API, les données sont transmises du back au front-office au travers du format JSON. De cette manière à partir d’un seul back-office, il est possible d’alimenter plusieurs types d’applications, sites internet, sites internet multisites, applications mobiles, montres connectées, interfaces télévisuelles…
React Native, la première vraie technologie hybride
Première révolution dans le monde des applications avec des technologies hybrides, React Native a été développé par Facebook en 2015 et est l’un des premiers frameworks à proposer des applications réellement qualitatives, il est encore très apprécié par la communauté.
Le but est d’utiliser les vrais composants natifs de la plateforme, Android/iOS, et de les maitriser en JavaScript, qui est un langage connu des développeurs web. Cela permet d’offrir une vraie porte d’entrée aux développeurs web dans le monde du mobile pour créer des applications qui s’approchent des performances des applications natives.
Faut-il choisir Flutter ou React Native ? Voici quelques éléments de comparaison :
- Les performances sont proches du natif, bien que Flutter soit légèrement plus efficace.
- Le rechargement à chaud lors du développement peut être plus délicat que pour Flutter.
- Connaître JavaScript est nécessaire et savoir utiliser React permet de développer plus rapidement l’application contrairement à Flutter qui demande d’apprendre le Dart, un langage qui n’est pas utilisé dans d’autres frameworks connus.
- La communauté est très active et propose beaucoup de librairies pour améliorer l’expérience, Flutter, plus jeune, a mis du temps à rattraper ce retard mais ce sont aujourd’hui deux communautés très actives
Pour un développeur qui pratique déjà le React, c’est le choix évident. Mais dans les autre cas, Flutter peut lui être préféré pour sa qualité légèrement supérieure et son expérience de développement très agréable.
Cordova, la solution simple
Cette solution ne permet pas de construire une véritable application mobile. L’intérêt de Cordova est d’utiliser le WebView (le moteur de rendu HTML) pour embarquer la partie web du projet. L’affichage de l’application est identique à celui donné par le navigateur mobile, à savoir un site web responsive et non pas une véritable application mobile.
Le code utilisé est le même que le site, pour utiliser les avantages mobiles tels que la caméra ou la géolocalisation, il est nécessaire d’utiliser des plugins additionnels. Les performances sont nettement inférieures par rapport à une application natives. L’avantage est d’avoir une présence sur l’AppStore et le Play Store au-delà de la présence sur le web. Cependant nous rappelons que les applications sont notées par les utilisateurs sur leurs performances et leur utilité, une mauvaise note globale qui serait obtenue avec une application de basse qualité affecterait la crédibilité du projet et le nombre d’utilisateurs qui prendrait le temps de la télécharger serait plutôt négligeable. Les stores sont par ailleurs de plus en plus sévères avec les applications développées avec Cordova et sont fréquemment refusées.
