Les pratiques en webdesign évoluent d’année en année. Si certaines tendances se confirment, d’autres disparaissent ! Useweb, agence web à Rennes spécialisée en UX Design vous aide à y voir plus clair et vous dit tout des dernières tendances à suivre. Rester attentif à l’évolution du webdesign est indispensable pour éviter que son site web ne devienne obsolète. Il doit continuellement être au goût du jour et répondre aux attentes et besoins de vos prospects et clients.

Webdesign : les tendances 2021 à adopter
Une meilleure accessibilité
Au même titre que l’éco conception web, c’est devenu une notion essentielle aujourd’hui ! L’accessibilité d’un site web consiste à concevoir le design d’un site web pour qu’il puisse être utilisé facilement par des personnes qui souffrent d’un handicap. Pour cela, il faudra jouer sur les couleurs et les contrastes de votre site web, offrir une navigation simplifiée avec des boutons clairs et assez grands, et choisir une ou des polices lisibles. Précisons que rendre un site web pleinement accessible aux personnes handicapées doit être réfléchi au moment de la conception de votre site web.
Les sites web prennent la parole
Toujours dans un souci d’offrir une meilleure accessibilité, le chatbot (agent conversationnel capable de répondre 24h/24 et 7jours/7 qui imite les conversations humaines et avec lequel vous interagissez) continue de se développer sur les sites web. Ils se perfectionnent et les interactions avec les internautes s’améliorent et deviennent plus précises.
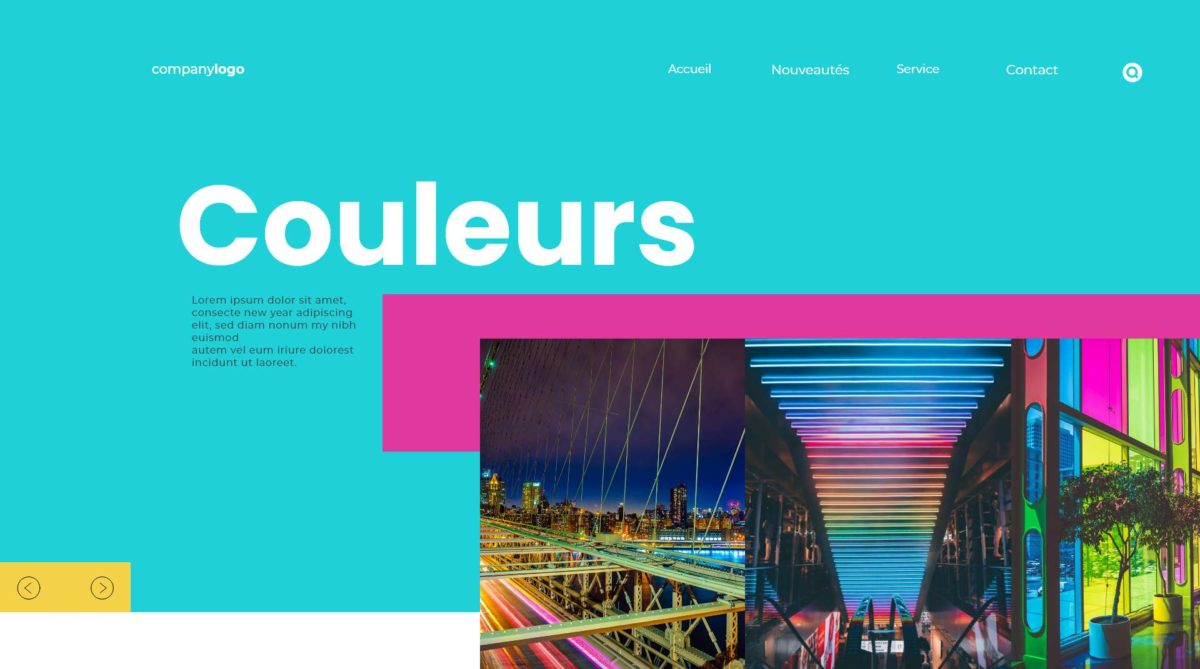
Des couleurs vives
En 2021, osez les couleurs vives pour votre site web ! Le traditionnel fond blanc semble être abandonné pour un fond plus coloré. Ce sera pour vous l’occasion de vous différencier de vos concurrents en appliquant à votre site web une charte graphique aux couleurs plus vives.
Vous pouvez même opter pour des couleurs plus expérimentales comme le recours à des couleurs pastels ou le mélange de couleurs fortes. Avec le développement accru du télétravail, la plupart des gens passent la majorité de leur temps devant leur ordinateur. Les designers bien conscients de la fatigue oculaire que cela génère proposent des palettes de couleurs moins agressives.
L’objectif est de surprendre en créant des combinaisons surprenantes très différentes de ce que nous pouvons voir habituellement sur les sites web.

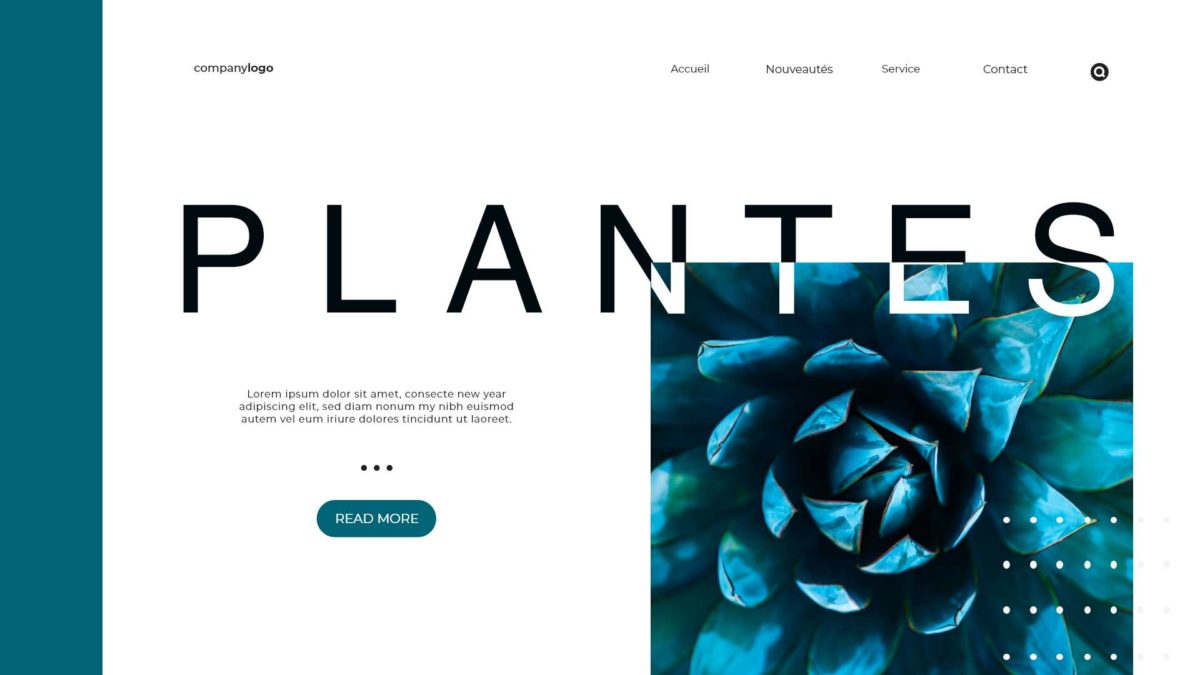
L’utilisation des gros caractères
Les évolutions du webdesign 2021 touchent à la typographie et aux textes. Les mots doivent être visibles sur votre site web en 2021 pour attirer l’attention du visiteur avec des textes animés et de la mise en gras …
Pensez à recourir aux gros caractères pour vos titres les plus importants (H1, H2). Vos polices devront être plus larges et plus épaisses. Il s’agit de rendre le contenu plus visible et de permettre au visiteur de comprendre rapidement ce qu’il va retrouver sur votre site web.

La vidéo
Toujours afin de capter l’attention des internautes, la vidéo est le média en plein boom ! Il s’agit de recourir à une vidéo en fond sur votre site web pour fournir des informations pertinentes sur vos produits ou services.
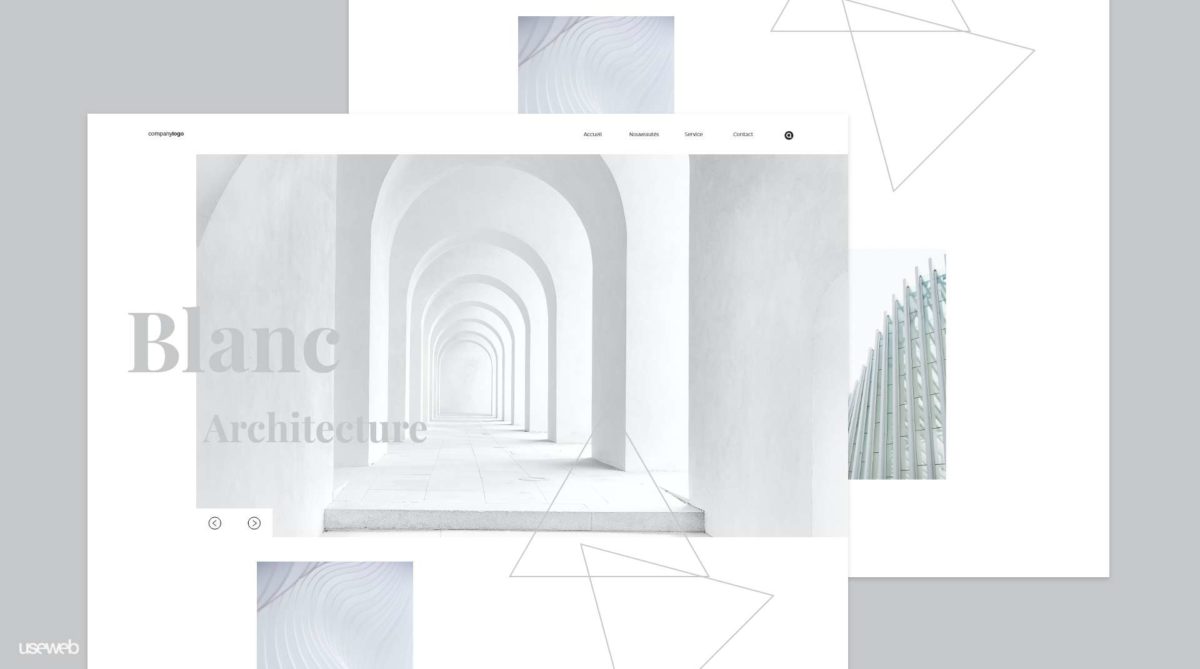
Du blanc toujours et encore
Le blanc permet à vos contenus d’être mieux mis en avant et permet à vos visiteurs de respirer entre deux blocs de contenus. Ne sous-estimez pas l’intérêt du blanc dans le webdesign de votre site web

Les effets 3D et de profondeur se multiplient
Cette tendance touche naturellement les images mais aussi la typographie. Les effets de profondeur ont pour but de créer une expérience immersive et attractive pour les visiteurs. Des effets de dégradé et d’ombrage favorisent une navigation plus longue des visiteurs sur la page
Le recours aux illustrations
C’est une tendance qui se confirme, les webdesigners peuvent avec les illustrations laisser libre cours à leur imagination. Vous pouvez en faire l’élément central de votre site web ou les utiliser comme éléments d’arrière-plan.

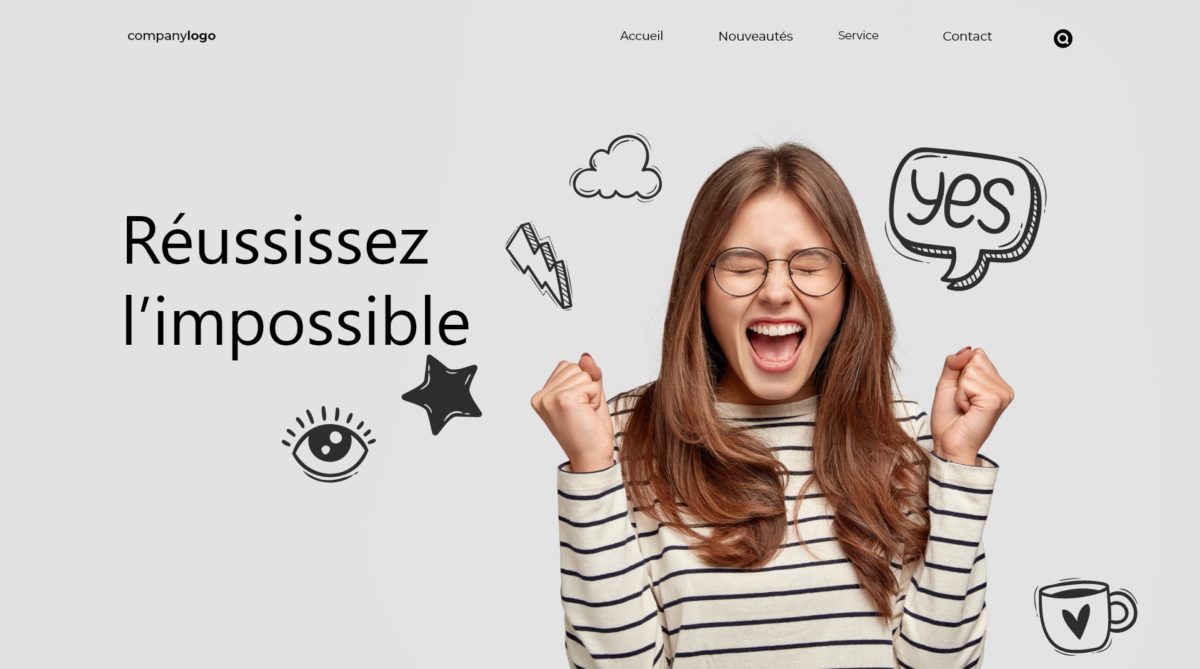
Le fait main
Le do it yourself (faites-le vous-même) est à la mode et concerne même le webdesign. Il s’agit de donner l’image d’un site web simple et accueillant mais qui n’en reste pas moins élégant. Il se traduit par des polices manuscrites, des accentuations au marqueur, des images personnelles …

Vers toujours plus de minimalisme
En 2021, allez à l’essentiel pour votre webdesign ! Simplicité et dépouillement doivent être les maîtres-mots de votre site web.
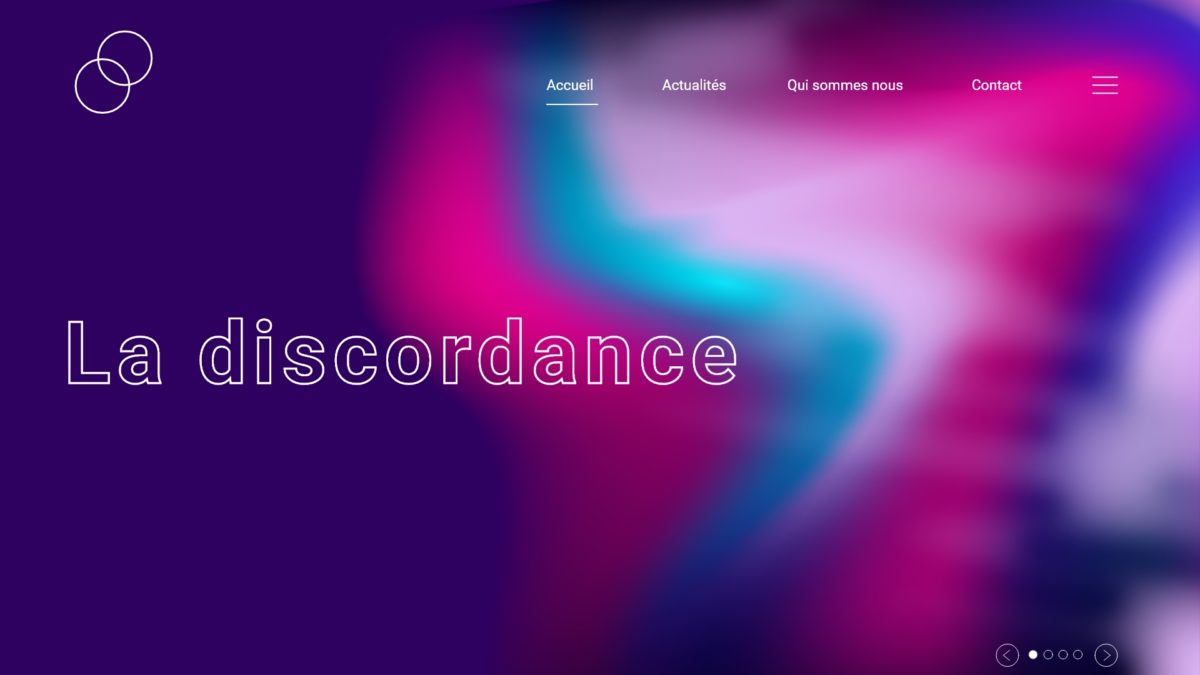
La discordance
Conséquence ou non de l’actualité troublée voire agitée des derniers mois, le flou, les défauts, les effets de distorsions deviennent très tendances.

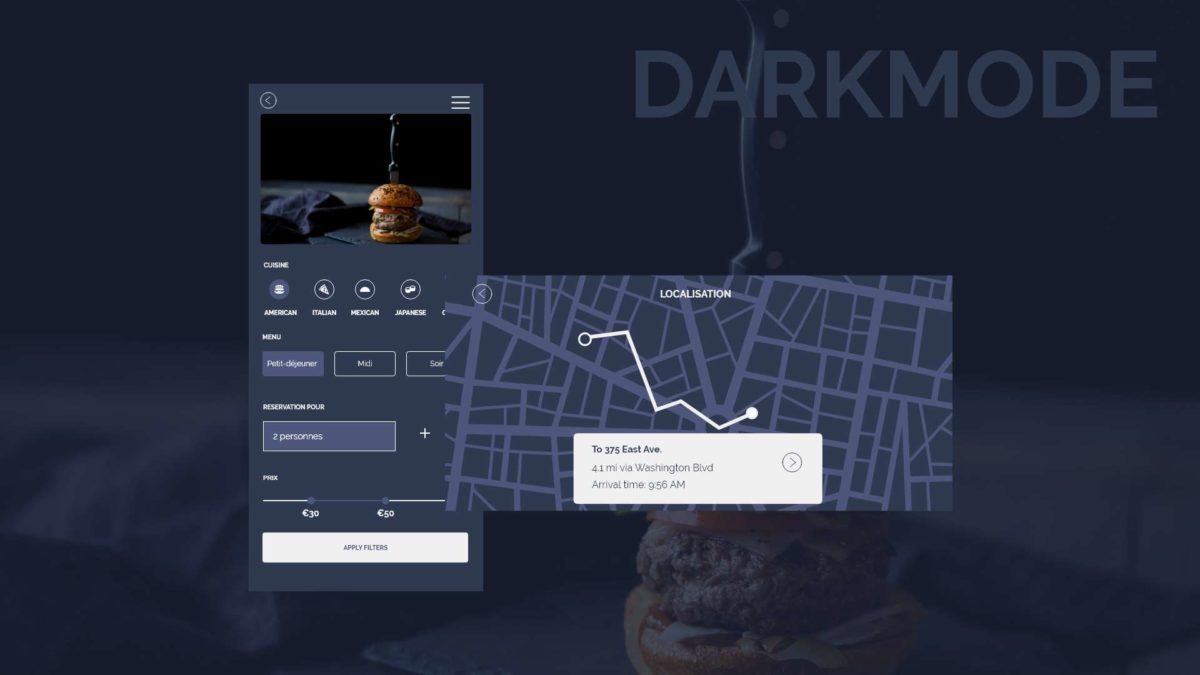
Le mode sombre
C’est une tendance qui se confirmait en 2020 notamment pour le design des réseaux sociaux comme Facebook, Instagram, elle se répand en 2021 sur les sites web des commerces et des prestataires de services car il apporte de nombreux bienfaits :
- Possibilité de mettre en avant des éléments d’un site
- Diminution de la fatigue oculaire.

Useweb, nos experts en Design UX / UI sont là pour vous accompagner à chaque étape de votre projet !
